Monday, 18 June 2007
How to hack blogger: Add a picture to your header
- Log in to blogger- On your Dashboard, select Layout. This will take you to the Template tab. Click Edit HTML. Under the Edit Template section you will see you blog's HTML.
- Tick Expand Widget Templates
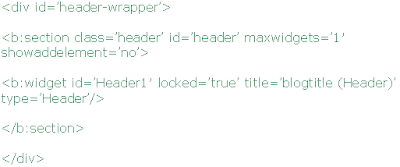
- Scroll down the HTML and look for the code listed below:
Follow these simple steps to display a picture in your blogs header.
[You could also to a 'Find Text (Ctrl + F)]
- Our aim to to make the blog header as cutomizable as possible. To achieve this, make the following changes to the code:
Change maxwidgets to 3 (You can make this any number you choose)
Change showaddelement to yes (This is to make the Add Page Element option display under Page Elements)
Change the locked option to false
- Your code should now look like this:
- Save your template and we're done!
Subscribe
Suggested Reading
- How to hack blogger: Display AdSense inside your post
- How to hack blogger: Removing the no follow attribute
- How to hack blogger: Removing the navbar

This post was written by: cyberst0rm
Blogging about technology since 2007. Feel free to leave a comment below.




3 Responses to “How to hack blogger: Add a picture to your header”
20 June 2007 at 01:40
i tried this and it worked. but i don´t know yet what picture i should take. i also found out (after a few hours searching the entire web) how to change a blog-background...
matthias
PS: do you think we could place our links on each other´s blog? i really like your blog, maybe you like mine too and we could send our visitors to each other by a kind of link-friendship.
21 June 2007 at 17:43
Great idea! I've added you to my blogroll!!
25 June 2007 at 15:09
Hi cyberst0rm. Thanx a lot for the info. It works. But the picture is too big. Do you know how to change the setting to make picture smaller?
To matthias kobrich, can you tell me how to change blog background?
Thanx guys
Post a Comment